Trong thời đại công nghệ phát triển như hiện nay con người không cần phải tốn công sức để tìm hiểu thông tin hay mua bán sản phẩm. Điều này được thực hiện chủ yếu qua các website, các trang truyền thông trên google. Vậy đã bao giờ bạn tự hỏi có các thành phần website về tính năng hay giao diện như thế nào chưa? Hãy cùng chúng tôi khám phá trong bài viết này của Tân Thái Bình để hiểu rõ hơn về các tinh năng và giao diện của một website chuẩn nhất!
Các thành phần website trong giao diện thiết kế
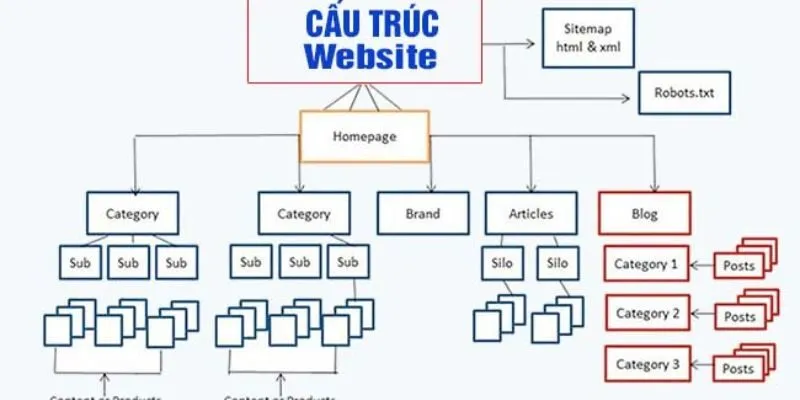
Để tạo được một website hoàn chỉnh các lập trình viên hầu như phải tốn rất nhiều công sức. Họ phải trải qua nhiều lần lập trình, thiết kế mới có thể hoàn thiện website theo đúng chuẩn của google cũng như yêu cầu của người dùng. Vì một trang web có rất nhiều giao diện với các chức năng khác nhau. Cùng tìm hiểu thành phần website như thế nào ngay bên dưới!
Tính năng và giao diện của một thành phần website khá đa dạng. Tuy nhiên về cơ bản giao diện website được chia thành 3 phần chính như dưới đây.

Header – Phần tiêu đề
Header của website
Đây là thành phần nằm ở vị trí đầu tiên của trang web. Nó có thể cố định hiển thị trong tất cả các trang thuộc cùng 1 website. Phần này thường được thiết kế nói lên tên website, nội dung hướng tới và các mục con mà website hướng tới. Về cơ bản nó bao gồm các thành phần website như sau:
Logo
Logo là một thứ rất quan trọng trong 1 trang web. Người dùng sẽ không thể nhận ra được thương hiệu của bạn là gì nếu thiếu nó. Với các doanh nghiệp xây dựng trang web riêng thì lại càng quan trọng, nó giống như dấu hiệu nhận biết riêng biệt giúp thu hút khách hàng. Chính vì thế, logo là điều không thể thiếu trong giao diện website và chúng được ưu tiên ngay tại Header với vị trí thu hút nhất.
Menu điều hướng
Tất nhiên 1 website không chỉ có trang chủ mà còn hàng loạt các trang con khác nhau. Vậy làm thế nào để giúp người dùng tìm đến được những trang đó. Đó là nhờ thanh menu điều hướng. Thông thường phần này sẽ được thiết kế dựa trên các mục chính trong website. Ví dụ như sản phẩm, tin tức, giới thiệu,…
Banner quảng cáo
Nếu như vào một website chỉ toàn chữ là chữ chắc hẳn bạn sẽ cảm thấy nó chán ngắt. Vì vậy, các lập trình viên đã sáng tạo ra mục này vừa là để giúp doanh nghiệp quảng cáo sản phẩm của mình cũng là để giao diện trở nên bắt mắt hơn.
Content – Phần nội dung
Nội dung website laf thành phần website cực kỳ quan trọng
Để website hoạt động tốt thì ta không chỉ cần header mà còn cần phần content nằm ở giữa. Trong phần này hầu hết là nêu ra những nội dung chính trong từng trang của website. Ví dụ như các hình ảnh, video, các sản phẩm, tin tức,…
Content chính là yếu tố giữ chân khách hàng và chiếm đa số “đất” trong một trang web. Vì vậy, chúng cần được sắp xếp hợp lý, khoa học giúp người dùng dễ thấy nội dung mới và hữu ích.
Tiêu đề nhỏ của trang
Để phân biệt nội dung của các trang thì chúng ta cần có thêm 1 tiêu đề nhỏ. Bạn có thể dựa vào nội dung của trang mà lựa chọn tiêu đề phù hợp. Nó thường được đặt trong các thẻ như thẻ H và được bôi đậm hơn để làm nổi bật.
Breadcrumb navigation (Breadcrumb trails)
Đây là thanh điều hướng phân cấp, nó giúp người dùng nhận biết rằng mình đang ở nội dung nào của trang web. Đồng thời nó cũng giúp họ nhanh chóng tìm được các trang khác trong website.
Phần content chính
Đây là phần quan trọng nhất trong content. Ở phần này mỗi website sẽ có định hướng khác nhau. Với web tin tức thì sẽ hiện danh sách tin tức, với web bán hàng sẽ hiển thị các sản phẩm. Tùy vào thiết kế thì nó sẽ được làm nổi bật tiêu đề và có thêm ảnh trong mỗi mục.
Phân trang trong thành phần website
Mỗi một website đâu chỉ có 1 – 2 sản phẩm mà nó có đến hàng nghìn sản phẩm. Trong khi đó nếu ta không sử dụng phân trang mà để các mục tràn lan nhau sẽ làm mất đi tính thẩm mỹ. Vì thế phân trang được sinh ra, mỗi một trang sẽ có chỉ số khác nhau và điều hướng đến các sản phẩm khác nhau.

Các thành phần website: Thanh thông tin
Đây là phần phụ của trang web. Nó thường là nơi chứa thông tin tác giả, ngày đăng bài viết, số lượng người xem,…
Footer – phần cuối
Footer của website
Cuối cùng là phần cuối của website. Cũng giống như header thì footer không bị thay đổi khi bạn điều hướng đến các trang khác nhau. Nó là thành phần website, nơi chứa thông tin giới thiệu về sơ lược về doanh nghiệp sở hữu website như địa chỉ, số điện thoại. Ngoài ra nó còn có hầu hết các mục nhỏ giống như thanh menu của header nhưng lại không đầy đủ bằng.
Các tính năng của các thành phần website
Không chỉ phải đảm bảo về mặt giao diện mà 1 website tốt cần phải có đủ tính năng để thu hút người dùng. Tính năng của một website có thể điểm qua như sau:
Các yếu tố SEO
Nếu bạn là người hay vào các trang web để xem thì chắc hẳn bạn hiểu rằng SEO rất quan trọng. Các yếu tố về SEO như bố cục, trình bày, ngôn từ,… quyết định lớn để khả năng tồn tại của 1 website. Đây chính là tính năng cần quan tâm của một website.
Yếu tố seo đầy đủ sẽ giúp quá trình phát triển website và SEO TOP tìm kiếm dễ dàng hơn. Vì vậy, bạn cần chú ý kiểm tra và thêm vào các tính năng SEO đầy đủ nhất cho trang web của mình.

Khả năng tương tác với khách hàng
Khả năng tương tác của website cũng là 1 thành phần website rất cần thiết!
Một website được nhiều người truy cập là website đảm bảo được khả năng tương tác với người dùng. Nó biểu hiện ở các mặt như giao diện dễ nhìn, dễ sử dụng, không bị lỗi, mua hàng thanh toán dễ dàng,…
Muốn tương tác tốt tính năng và giao diện của một website cần đảm bảo ổn định, thu hút. Vì vậy, bạn cần đảm bảo các yếu tố như đường truyền, lưu lượng, nội dung, hình ảnh…tất cả phải hoàn hảo và đầy đủ nhất.
Bảo mật thông tin khách hàng
Không gì quan trọng hơn việc bảo mật thông tin cho khách hàng khi đi mua hàng. Vì không một ai thích việc bị lộ thông tin cá nhân ra ngoài. Nó sẽ gây ra rất nhiều phiền phức lớn.
Như vậy qua bài viết này bạn đã nắm được những thông tin về các thành phần website cơ bản tính năng và giao diện của một website. Hy vọng nhờ kiến thức trên mà bạn có cái nhìn tổng quan hơn về phương diện này.
Xem thêm: Cập nhật các xu hướng thiết kế web sáng tạo mới nhất